Introduction
In today’s digital world, user experience is the key to success for any website or app. To enhance user engagement and experience, web designers are constantly looking for new and innovative ways to design websites. One of the latest trends in web design is the use of micro-interactions and gamification. In this post, we’ll explore what micro-interactions and gamification are, their importance in web design, and best practices for implementing them.
What are Micro-Interactions?
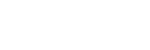
Micro-interactions are small interactions that take place within a website or app, often in response to user actions. They are designed to provide feedback, create a sense of control, and enhance the overall user experience. Some examples of micro-interactions in web design include hover effects, loaders, and notifications.
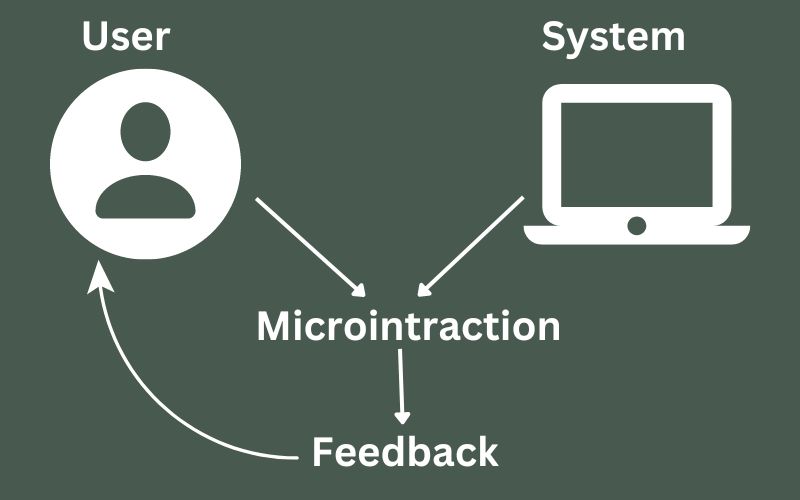
Hover effects, for example, can be used to indicate that an element on a website is clickable or interactive. Loaders are often used to indicate that a website or app is processing information, while notifications can be used to inform users of new messages or updates. All of these micro-interactions help to improve user experience by providing feedback and creating a sense of control.

Why Are Microinteractions Important?
Microinteractions are designed to provide feedback, create a sense of control, and enhance the overall user experience. They are becoming increasingly popular in web design, and for good reason. In this post, we will explore why microinteractions are important in web design and how they can benefit your website.
One of the main reasons microinteractions are important is that they help to improve user engagement. By providing feedback and creating a sense of control, microinteractions can make a website or app feel more responsive and user-friendly. This can lead to increased user engagement and, ultimately, higher conversion rates. Microinteractions can also be used to increase the perceived value of a website or app, by providing extra functionality or information that users may not have expected.
Another important aspect of microinteractions is that they can help to create a sense of delight. By adding small animations or other visual effects, microinteractions can make a website or app feel more engaging and fun to use. This can be especially important for e-commerce sites or other websites that are trying to convert visitors into customers.
Furthermore, Microinteractions can also be used to improve the user experience by providing real-time feedback. For example, a microinteraction might be used to indicate that a button has been pressed, or that a form has been successfully submitted. This can help to make a website or app feel more responsive and can prevent confusion or frustration for the user.
In addition, Microinteractions are also important for accessibility. By providing visual cues, microinteractions can make a website or app more accessible to users with limited mobility or other disabilities. This can help to ensure that everyone can use a website or app, regardless of their abilities.
In conclusion, microinteractions are an important aspect of web design. They can help to improve user engagement, create a sense of delight, and improve the user experience. Furthermore, they also can be used to improve accessibility for users with disabilities. By understanding why microinteractions are important, web designers can create more engaging and user-friendly websites and apps.
The Role of Gamification in Web Design
Gamification is the process of applying game design techniques to non-game contexts in order to engage and motivate users. It can be used in web design to improve user engagement and motivation. Some examples of gamification in web design include progress bars, leaderboards, and points systems.
Progress bars, for example, can be used to show users how much of a process they have completed, while leaderboards can be used to show users how they rank compared to others. Points systems can be used to reward users for completing certain tasks or reaching certain milestones. All of these gamification elements help to improve user engagement and motivation.
Best Practices for Implementing Micro-Interactions and Gamification
When implementing micro-interactions and gamification in web design, it’s important to choose the right elements for your website and design and implement them in a way that enhances user experience without overwhelming them. Here are some best practices to keep in mind:
- Choose the right micro-interactions and elements of gamification for your website. For example, if your website focuses on e-commerce, a progress bar may not be the best choice.
- Design and implement micro-interactions and elements of gamification in a way that enhances the user experience without overwhelming the user. For example, too many notifications can be overwhelming, so it’s important to use them sparingly.
- Test your micro-interactions and elements of gamification with users to see how they affect the user experience and make adjustments as needed.
- Make sure the micro-interactions and elements of gamification are consistent with your website’s design and brand identity.
- Make sure the micro-interactions and elements of gamification are accessible to users with limited mobility or other disabilities.

Conclusion
In conclusion, micro-interactions and gamification are becoming increasingly important in web design. They are designed to enhance user engagement and experience, provide feedback and create a sense of control. When implemented correctly, micro-interactions and gamification can help to improve user engagement and motivation. By following best practices, web designers can choose the right micro-interactions and gamification elements for their website and design and implement them in a way that enhances user experience without overwhelming them.